このサイトでもアドセンスの広告ユニットの一つである「関連コンテンツ」が解放されていました。
以前は関連コンテンツが使えるようになるとGoogleからメールが届いたのですが、2サイト目だからなのか、Googleから特に連絡はありませんでした。気付いたら使えるようになっていた感じです。
ということで、今回は当サイトでも使っているワードプレスのテーマ「AFFINGER5(アフィンガー5)」で、記事下に関連コンテンツを表示する方法をご紹介したいと思います。
関連コンテンツ自体は別のサイト(使用テーマはStork)で使っていたので、ここではあくまでも「AFFINGER5 で記事下に関連コンテンツを表示する方法」を説明しています。どうやって関連コンテンツを使い始めるのかではありません。
関連コンテンツのコードを取得
まずは関連コンテンツのコードを取得するところから始めましょう。ここでは「AFFINGER5 だから」という特別なことは何もありません。
アドセンスの管理画面にあるメニューから「広告 > 広告ユニット」と進み、「新しい広告ユニットの作成」画面で「関連コンテンツ」を選択します。

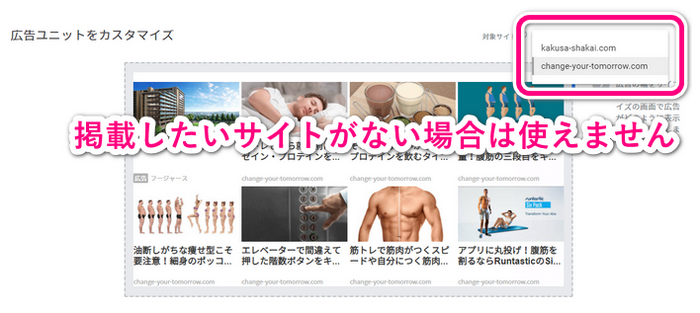
「広告ユニットをカスタマイズ」の画面右上にある「対象サイト」のプルダウンから、関連コンテンツを掲載したいサイトを選びます。

ここに掲載したいサイトのドメインがない場合、まだ関連コンテンツを使うことはできないということです。
関連コンテンツは解放される条件(非公開)があるので、粛々と条件を満たすまで記事投稿を続けましょう。

関連コンテンツの概要 - Adsense ヘルプ
後は表示されている関連コンテンツのイメージを見ながら、必要に応じてフォントなどのスタイルを変えてください(これまで私はオプションによる変更を加えたことはありません)。
最後に「保存してコードを取得」のボタンを押して、次のページで表示されるコードをコピーしましょう。レスポンシブなのでPCもスマートフォンも同じコードを使えますが、効果測定のためにユニット名をPC用・スマホ用に分けて2つのコードを用意しておいた方が良いと思います。
AFFINGER5 記事下への実装方法
それでは、先ほど取得したコードを使って、実際にPC・スマートフォンの記事下に関連コンテンツを表示するためのカスタマイズに進みます。
コードを発行した直後の場合、コードを貼り付けても広告が表示されないことがあります(他の広告ユニットと同じ)。そのため、コード発行から時間(30分程度?)を置いて作業したほうが、コードを貼った直後から広告の表示状態を確認できるのでオススメです。
PC・スマートフォンどちらも別に難しいことはありませんが、まずは簡単なスマホ用の方から進めていきましょう。
スマートフォンの記事下に関連コンテンツを追加
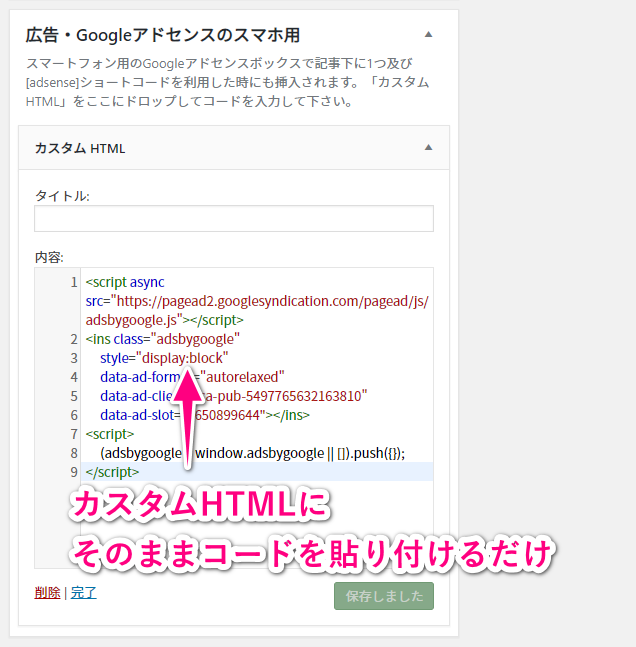
WordPress の管理画面から「外観 > ウィジェット」と進んで、「広告・Googleアドセンスのスマホ用」のウィジェットにカスタムHTMLを配置して、その中に Adsenseで取得した関連コンテンツのコードを無加工で貼り付けるだけです。

もちろん、「ライブプレビューで管理」を使って記事を見ながら追加しても問題ありません。
スマホの記事下はカスタムHTMLにディスプレイ広告のコードを貼っている人が多いと思うので、その場合はディスプレイ広告のコードを関連コンテンツに置き換えるだけの作業です。
PCの記事下に関連コンテンツを追加
続いては、PCの記事下に関連コンテンツを追加する方法ですが、これは現在の設定状況によってはスマホに比べて対応すべきことが増えます。
というのも、AFFINGER5 では記事下にディスプレイ広告を2つ並べる表示(ダブルレクタングル)が簡単なので、それを実装している人が多いのではないでしょうか。もしダブルレクタングルにしている場合、この横並びの解除も合わせて行う必要があります。
-

Affinger5(アフィンガー5)で記事下のアドセンスを横並びに表示する方法
続きを見る
PC記事下に関連コンテンツを表示させる一連の流れは下記のとおりです。
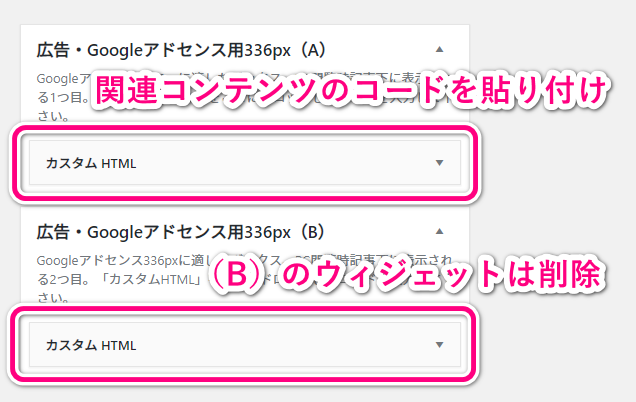
- 「広告・Googleアドセンス用336px(A)」のカスタムHTMLに関連コンテンツのコードを貼り付け
- 「広告・Googleアドセンス用336px(B)」からウィジェットを削除
- 「AFFINGER5 管理」のメニューからアドセンス広告の横並びを解除
ダブルレクタングルにしたときの手順を覚えている人は問題ないと思いますが、ほとんどの人は設定したときの一度しかやっていないので忘れてしまっていますよね。
PCもスマホと同じように WordPress管理画面から「外観 > ウィジェット」と進んでから、PC用の「広告・Googleアドセンス用336」の(A)と(B)に手を加えます。

関連コンテンツはレスポンシブで表示できるので、(A)にだけコードをコピペで入れて、(B)にはウィジェットを何も入れないで大丈夫です。
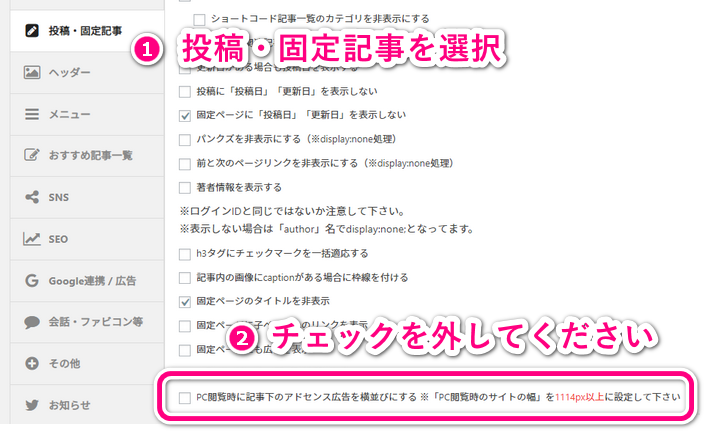
PCでアドセンスのディスプレイ広告を横並び(ダブルレクタングル)にしている場合、記事下を関連コンテンツに変更する場合はAFFINGER5の管理画面で設定を解除しておきましょう。WordPressの管理画面で「AFFINGER5 > 投稿・固定記事」と進んで、横並びの設定についてはチェックボックスを外してください。

これでPCの記事下にも関連コンテンツを表示できるようになります。
関連コンテンツが表示されないときの対応方法
ここまでの方法で関連コンテンツが表示されない場合、下記のような原因が考えられるので確認してみてください。
- 広告配信が始まっていない
- ブラウザまたはプラグインのキャッシュが残っている
繰り返しになりますが、アドセンスで関連コンテンツのコードを作成(取得)してから実際の配信まではタイムラグがあります。関連コンテンツが表示されるべき部分に何も表示されない場合、まだ広告配信されていない可能性があります。少し時間をおいてから再度ページを確認してみてください。
また、関連コンテンツにコードを置き換えた後でも、その前に設置していたディスプレイ広告が表示されるような場合、ブラウザもしくはWordPressのプラグインなどによるキャッシュが残っている可能性があります。ブラウザのキャッシュであれば、プライベートモード(Chromeなら Ctrl + Shift + N でシークレットモード)で確認することで解消されるはずです。
WP Fastest Cache のような WordPress のプラグインを入れていたり、LiteSpeed Cache のようなサーバー側のキャッシュが有効なときは、そのキャッシュを全てクリア(パージ)してから確認してみてください。
関連コンテンツも自己クリック厳禁です
最後に、関連コンテンツに関する注意点で、これは初心者がよくやってしまうミスです。
関連コンテンツのリンクは全て広告扱いです
関連コンテンツを始めて設置した人は知らないかも知れませんが、表示されている関連コンテンツのリンクは全て広告です。
ということで、自サイトの記事リンクの中にAdsenseの広告が混じっているように見えますが、自分の記事へのリンクであってもクリックしてはいけません。関連コンテンツのクリックは、どれをクリックしたかに関わらず、全てアドセンスの自己クリックに該当するので不適切な行為になります。

広告ユニットにマウスを乗せてみると分かりますが、自サイトの記事リンクでもURLは全て googleadservices.com になっています。要するに、関連コンテンツのリンクは全て Adsense のサーバー経由になっていて、記事へのダイレクトリンク(内部リンク)ではないということですね。もちろん、関連コンテンツ内にある自サイトの記事リンクを訪問者がクリックしても収益は発生しません。
関連コンテンツの開放が嬉しくてクリックしていると、普通にペナルティを受けてしまうので注意しましょう。誤クリック/自己クリックはGoogleへの申告や弁明も不要ながら、いかなる理由であっても許容されません。
最後まで読んでいただき、ありがとうございました。この記事が AFFINGER5 でアドセンスの関連コンテンツを表示するための参考になれば幸いです。