WordPress Theme の AFFINGER5(アフィンガー5)で Google Adsense の広告を表示する際、デフォルトのままでは336x300のレクタングルバナーが縦に並んでしまいますね。
「AFFINGER5 ダブルレクタングル」で調べても、姉妹テーマの STINGER(設定方法が違う)の記事が出てきたり、AFFINGERの検索クエリが無視されたり、なかなか欲しい情報がありませんでした。
そのままでは見栄えが悪いので、AFFINGER5で横並びの「ダブルレクタングル」にする方法を備忘録を兼ねて書いてみたいと思います。関連コンテンツを記事下に表示する方法も記事にしているので、よろしければ参考にしてください。
-

AFFINGER5(アフィンガー5)でアドセンスの関連コンテンツを表示する方法
続きを見る
誰に向けた記事なのか分からないですが、きっといつか誰かのお役に立つはずです。
ダブル・レクタングルとは(実現すること)
まず最初に、今回実現する「ダブルレクタングル」のイメージが違っていないかの確認です。
いわゆる「ダブルレクタングル」とは、「ダブル(2つ)のレクタングル(長方形・矩形)」のことで、ここではアドセンスのレクタングル広告を2つ横並びにすることを意味しています。

上のようなバナー配置が今回実現する出来上がりのイメージで、AFFINGER5のデフォルトはコンテンツ幅が640pxなので下のような配置になってしまいます。

このままだとバナーが左寄せなので右側に大きな余白が生まれてしまい、デザインとしてもイマイチな感じになってしまいます。これで運用したことはないので、この形がどう収益貢献するのかは未知数です。
ということで、これを最初に載せた横並びの形(ダブルレクタングル)にするのが今回の目的です。目線は合っているでしょうか。
AFFINGER5のダブルレクタングル設定方法
それでは本題の「AFFINGER5でアドセンスを横並びにする方法」ですが、今回の方法はAFFINGER5にデフォルトで備わっている設定を使います。WPの管理画面で完結するやり方で、PHPやCSSは何も触らずこだわりのない方法です。
Adsenseの広告ユニットは、AFFINGER5のウィジェット管理画面でも推奨されている 336x280サイズの「レクタングル(大)」です。これにしておけば、300x250サイズの「レクタングル」もカバーされます。
ダブルレクタングルの設定方法は、以下の簡単2ステップです。
step
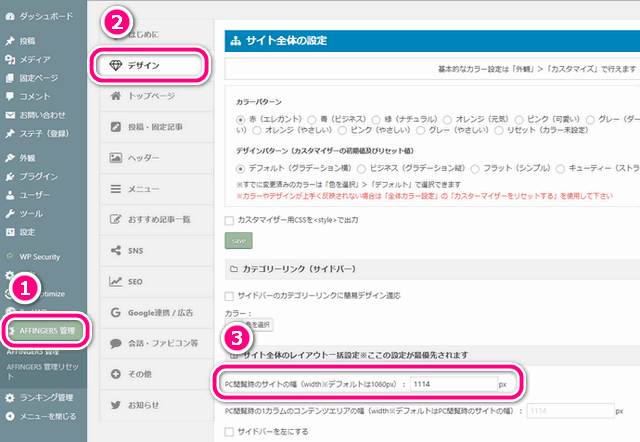
1サイトの幅を広げます
「AFFINGER5 管理」>「デザイン」>「サイト全体のレイアウト」で「PC閲覧時のサイトの幅」を "1114px"以上に設定してください。

step
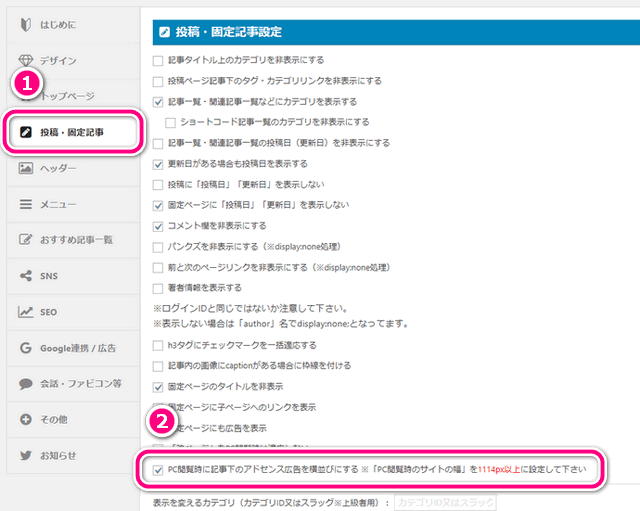
2アドセンスを横並びにします
「AFFINGER5 管理」>「投稿・固定記事」>「PC閲覧時に記事下のアドセンス広告を横並びにする」にチェックを入れます

これだけで全ての設定は完了です。あとはアドセンスが意図したとおり横並びになっているかを確認してください。
記事下は関連広告もオススメです
記事下にレクタングル広告を載せるなら「ダブルレクタングルのパフォーマンスが良い」というのが定説ですが、私が運営している別のサイトの記事下にはAdsenseの関連広告を載せています。

これはサイトのコンテンツや訪問者の属性にもよると思うので、どちらが良いかはテストしながら見極めていけば良いと思います。ただ、ダブルレクタングルはYahoo!JAPANのような大手も実装していて、「THE・広告」という印象を持たれやすいのは間違いないでしょう。
Adsenseの関連コンテンツの広告ユニットは、サイトにある程度の記事数が存在したらGoogleが自動的に広告メニューに追加してくれます。まだ広告ユニットに関連コンテンツが存在しない人は、いわゆる「解禁」されるまで頑張って記事の更新を続けてください。