WordPressの人気テーマのAFFINGER5(WING)は、デフォルトで痒い所に手が届く便利な機能が盛り沢山です。
使いこなせていない(気付いてもいない)機能も色々とありそうですが、一方で「気付いていても分からない」というような使い道もあったりします。私だけでしょうか…。
今回は普通に使っている人からしたら何てことない話だとは思いますが、「丸付き番号リスト」と「丸付きリスト」を表示させる方法をメモとして残しておきたいと思います。
ver20181012からは「チェックボックス」も追加されています。
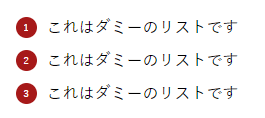
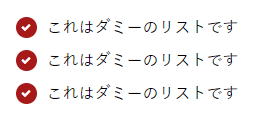
今回実現したいのは以下のスタイルです(左が丸付き番号リストで、右が丸付きリストです)。


アフィンガー5の記事一覧にプリセットされている「記事作成パーツ確認用ダミーページ」にあるのですが、最初は本当にやり方が分かりませんでした。HTMLソースからタグを読み取って、手でタグを打ち込んでいたくらいです。
丸付きのチェックリスト・番号付きリストを作成する方法
それでは実際に作成する方法です。
この方法は全て記事投稿画面で完結し、チェックマークのリストもナンバリングのリストも同じ方法で作れます。
丸で囲むチェックリスト
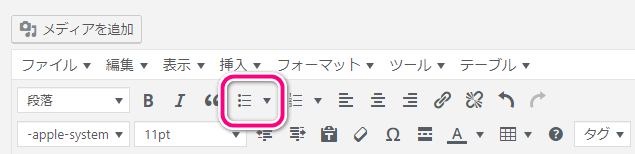
まずは記事投稿のビジュアルモードでWordPress標準の番号なしリストを作ります。

番号なしリストは下記のボタンをkジュリックするだけですね。

すると、下記のようなリストが作成されます。
- 番号なしリスト1行目
- 番号なしリスト2行目
- 番号なしリスト3行目
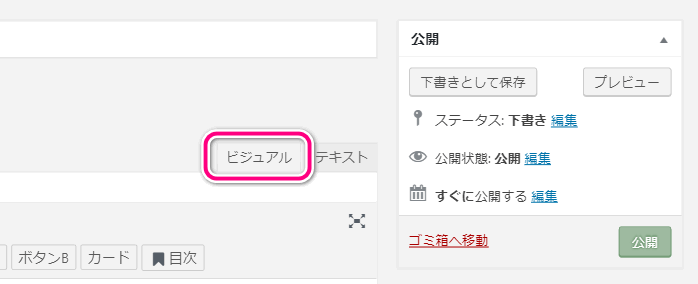
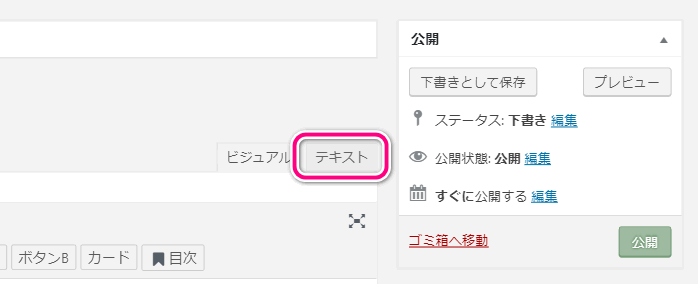
次に、ビジュアルモードからテキストモードに投稿画面を切り替えます。

先ほどのリストのソース( <ul>から始まって</ul>で終わる部分)を選択して、

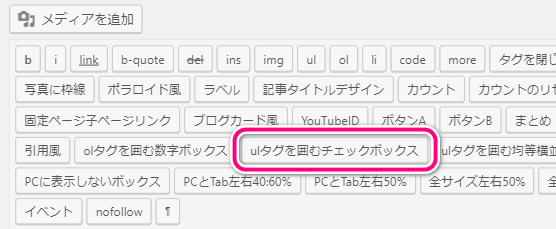
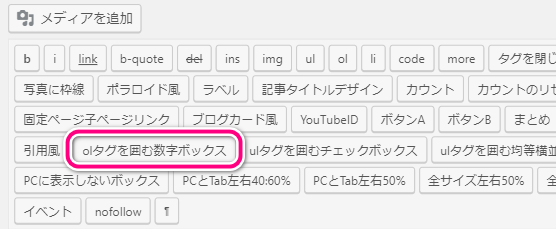
投稿画面上部にある「ulタグを囲むチェックボックス」をクリックしてください。

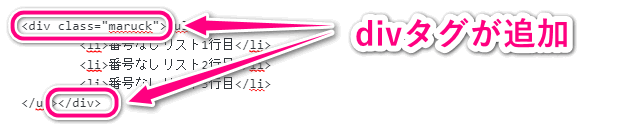
すると選択していたリストが<div>タグで囲まれます。これで丸付きのリストになりました。

ビジュアルエディタに戻すと、以下のような見え方になっています。

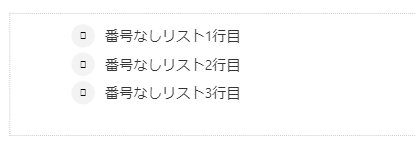
「プレビュー」モードで確認すると問題なく丸付きのチェックマークになっていることが分かります。
- 番号なしリスト1行目
- 番号なしリスト2行目
- 番号なしリスト3行目
これで「番号なしリスト」を「丸付きのチェックマーク」に変更する方法は完了です。簡単ですね。
丸で囲む数字ボックス
次は「丸で囲む数字ボックス」です。
ほとんど変わりませんが、ビジュアルエディタで「番号付きリスト」を選択して、

テキストエディタでは「olタグを囲む数字ボックス」を選択するという点が異なります。

番号付きリストは下のような感じで表示されます。
- 番号付きリスト1行目
- 番号付きリスト2行目
- 番号付きリスト3行目
何も装飾をしない番号付きリストに比べると、かなり見栄えのいいリストになりますね。
チェックボックスと数字を囲んでいる色はAFFINGERで設定したデザインによって変わるので、細かいところは気にしないでも記事の執筆に集中することができそうです。
テキストエディタの活用で表現の幅が広がります
普段はビジュアルエディタで記事を書いて、プルダウンの豊富なタグを使うだけで間に合っていますが、テキストエディタに切り替えてみると、タグにはないパーツが色々と用意されていることに気付きます。
少しだけHTMLやCSSの知識があったほうが活用できそうなワンランク上の機能も見られますが、バージョンアップを重ねてきたAFFINGERに存在するということは、それなりの理由があってのことなのでしょう。
実際に使ってみて便利なものもあったので、また別の記事でご紹介してみたいと思います。