機能やカスタマイズ項目が充実し過ぎているWordPressテーマの「AFFINGER5」ですが、「丸付きチェックリスト・番号リスト」の使い方に続き、また使い方が分からないショートコードがありました。
-

Affinger5(アフィンガー5)で丸付きのチェックリスト・番号付きリストを表示する方法
続きを見る
我ながら理解力のなさに愕然としてしまいますが、今回はショートコードで用意されている「会話ふきだし」の話です。
これもAFFINGER5に最初から下書き記事として用意されている「記事作成パーツ確認用ダミーページ」を見て、そのショートコードの使い方を見れば一瞬で分かる内容です。分からないのは、私の理解力のなさに起因します。
同じように迷っている人が1人でもいたときのために、AFFINGER5で「会話ふきだし」のショートコードを使う方法を残しておきたいと思います。
AFFINGER5の「会話ふきだし」
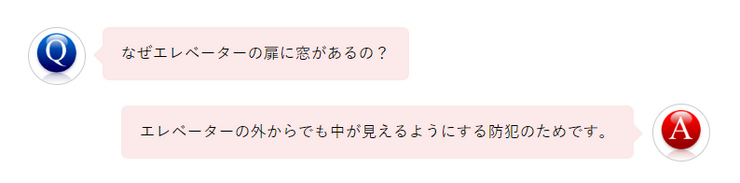
まず、今回のショートコードで実現したいのは下の画像にあるアイコンを使った会話です。

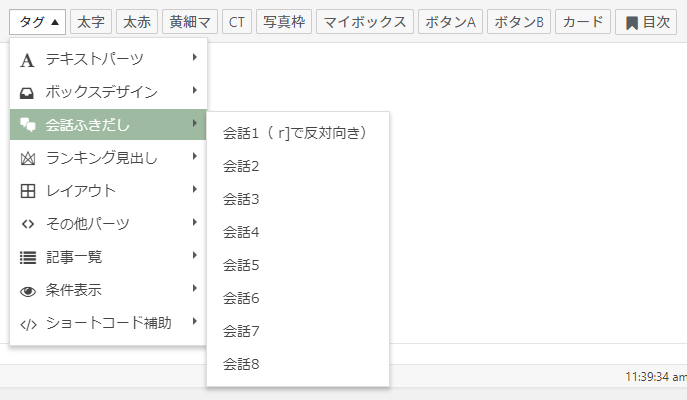
よくある会話形式ですね。AFFINGERでは、あらかじめ「会話ふきだし」のショートコードが用意されています。

ただ、このプルダウンのメニューだけでは、「相手の会話(ふきだし)」の出し方が分かりませんでした…。右にアイコンがきて、左に吹き出しが来るパターンですね。
メニューには (r] で反対向き) とは書かれていますが、当時は不慣れだった私にはハードル高い説明でした。
ということで、この会話相手の吹き出しを実現する設定方法です。
「会話ふきだし」ショートコードの書き方
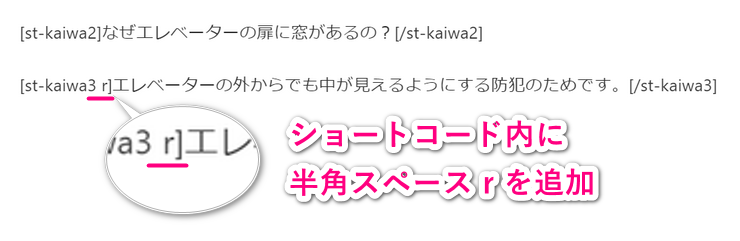
分かってしまえば何てことない話で、任意の会話ショートコードに下記のように「半角スペース r」を追加するだけです。これだけです。

会話相手側の会話を開始する側のショートコードに追加するだけです。閉じる側のコードには不要です。
これで念願の会話が実現できるようになります。分かってしまえばあっけない話で、メニューにある「r] で反対向き」という説明も理解できますね(とは言え、やはり分かりづらいです)。
アイコンの設定も忘れないようにしましょう
ここまでの設定で「会話ふきだし」のショートコードは使えるようになりました。
あとは、会話で表示するアイコンの設定も忘れないようにしましょう。
アイコンの設定は、Wordpress管理画面の「AFFINGER5 管理」>「会話・ファビコン等」と進み、「会話風アイコン」の項目から画像(60px以上の正方形)をアップロードしてください。
![]()
「画像のURL」の上にある「アイコン名」は、会話の吹き出しと一緒に表示されるアイコンの下に出るテキストです。
アイコンが人物だったりする場合、そのアイコンの名前を表示する際に使われるものですね。設定しなくても問題ありません。
ぜひ上手に活用して「会話ふきだし」で読者を惹きつけてあげてください。
AFFINGER5には、今回の「会話ふきだし」があるビジュアルエディタではなく、テキストエディタには他にも色々と機能が詰まっています。また役に立ちそうなものを厳選して紹介したいと思います。