WordPressテーマの AFFINGER5 は色々な面で非常に優れていますが、プラグインや色々と手を加えていくとサイトの表示速度が遅くなってしまいますよね。
ただ、これはアフィンガー固有の問題ではありません。私は「AFFINGER5」の他にも「賢威」「Stork(ストーク)」などの有料テーマを使用していますが、漏れなく同じ悩みに直面してきました。
ここまでは定番のPageSpeed Insightsで指摘があった内容を無料プラグインなどで解消してきましたが、簡単に対応できる部分としては画像の読み込みが残ってしまっている状態です。
いつも問題になるのは「オフスクリーン画像の遅延読み込み」という項目です。
PageSpeed Insihgts - Google Developers
そして、他の改善項目は下手に触るのが怖いので後回しです。

ということで、今回はGoogleが推奨する画像遅延を実現すべく、AFFINGER5専用プラグインのLazyLoad SEOを購入・インストールしてみました。
実際にスコアも改善されて、PageSpeed Insightsの「改善できる項目」にあった指摘は「合格した監査」に移っています。この記事が、LazyLoad導入を検討されている方の参考になれば幸いです。
LazyLoad SEO導入前後の速度スコア
LazyLoad SEOの機能説明やインストール方法や公式サイトを見れば分かるのでスキップして、ここでは一番気になるであろう速度スコアに話を絞ります。
LazyLoad SEO - STINGER STORE
結論としては先に書いたとおり改善していますが、LazyLoad導入前の前提条件(インストール済みのプラグインなど)だけは先に書いておきましょう。
ここまでページスピードの改善のために対応していること(個々の環境)によって、改善する・しないのレベルで結論が変わってくる可能性があると思います。私と同じようなプラグインを入れていれば、同じような効果が期待できるかも知れません。
LazyLoad導入前に対応していたこと
LazyLoad SEOをインストールする前までに25個のプラグインがありましたが、ページ高速化を目的としたプラグインとしては下記を導入していました。
- Autoptimize
- EWWW Image Optimizer
- WP Fastest Cache
- WP-Optimize
WP-OptimizerはDBの最適化でページ速度との関係は不明ですが、高速化と関係あるのはAFFINGER公式サイトが推奨しているものを含む定番プラグインばかりです。プラグイン以外だと、サーバーからのデータ転送をgzipで圧縮したくらいですね。
上記をインストールしている環境であれば、同じくらいの効果を期待できるのかも知れません。少なくとも、今のところプラグインの競合による不具合はなさそうです。
さすがにいないと思いますが、画像の最適化も手が回っていない人は読み込み遅延の前に対応したほうがいいでしょう。
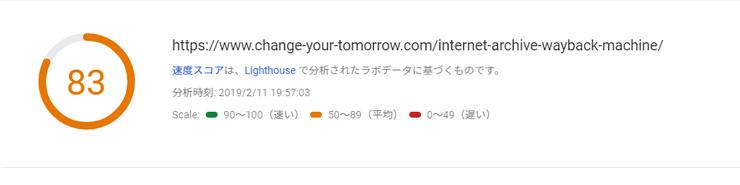
LazyLoad SEO導入前の速度スコア(PageSpeed Insights)
それでは、ここまでの前提を踏まえたプラグイン導入前の速度スコアです。
対象のページは下記のページで、2005年くらいのWebサイトを大きめの画像で掲載していて、画像読込の負荷が高めなページを選んでみました。
-

過去に存在して削除されたページをInternet Archiveで探す方法
続きを見る
まずはPC(パソコン)の速度スコアです。

こちらは「WP Fastest Cache」でキャッシュを有効にしているためか、導入前でも非常に高いスコアが出ています。
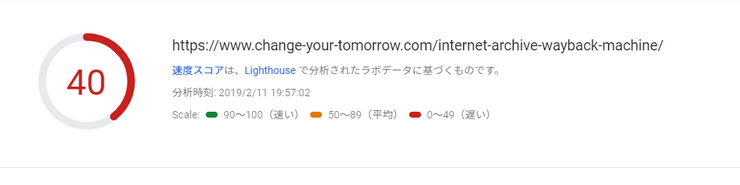
次は問題のあったモバイルの速度スコアです。SEO的にはスマホサイトの速度のほうが重要ですね。

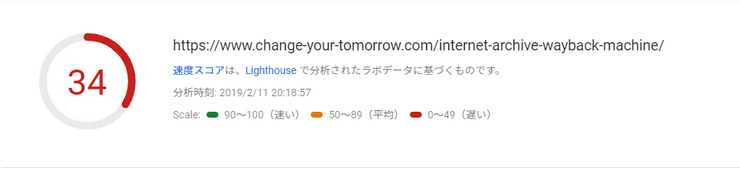
PCに比べると、かなり低いスコアです。1回だけだと正確ではない可能性もあるので、念のために2回目に計測した結果も載せておきます。

さらに下がっています。ということで、1回目が計測ミスということでもなく、Googleからの評価は「非常に低い」ということで間違いなさそうですね。
PCとの違いは「WP Fastest Cache」のキャッシュだけで、これは広告としてAdsenseを載せているため、キャッシュを有効にしてPC用サイズの広告が出てしまうことを防ぐためです。Adsenseの利用がない場合、LazyLoad SEOを導入しなくても、キャッシュを保持するだけで問題ない速度が出るのではないでしょうか(未検証)。
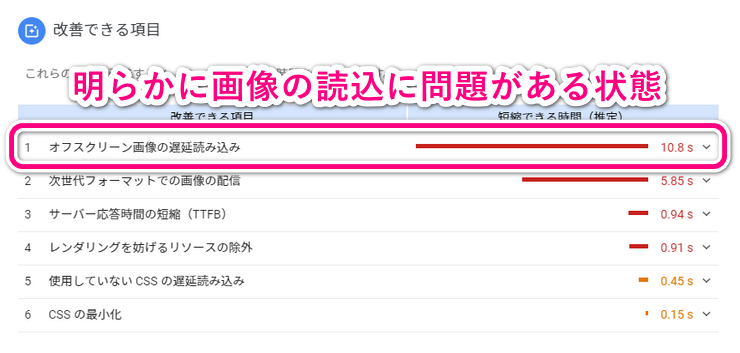
このスコアの原因が「画像」にあることは明らかで、PageSpeed Insightsの「改善できる項目」でも、ページ表示を圧倒的に遅延させている原因ということが分かります。

反対に、これを取り除けば大幅な改善が期待できるということでしょう。
LazyLoad SEO導入後の速度スコア
上記のような悲惨な状態からLazyLoad SEOを導入した結果、PageSpeed Insightsの速度スコアは以下のように変化しました。
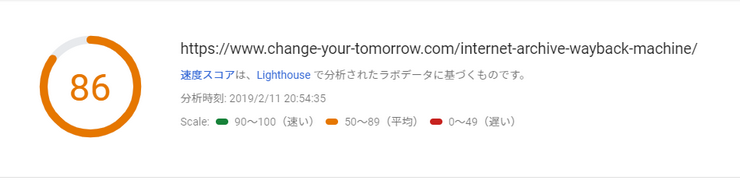
まずは導入前は 90 だったPCのスコアからです。こうなりました。

導入後に少し下がって 86 になりました。これは導入前のスコアが上振れしていただけかも知れませんね(PCは導入前のスコアを1回しか確認しませんでした)。特に気にする必要もなさそうなので、問題のあったモバイルに移ります。
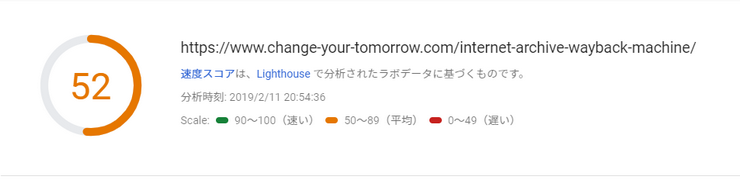
導入前に 40・34 という圧倒的なスコアを叩き出したモバイルですが、結果は下記のようになりました。

「何も対応していない自分よりも大したことない」と思う人もいると思いますが、このサイトとしてはスコアが改善しているのは間違いありません。
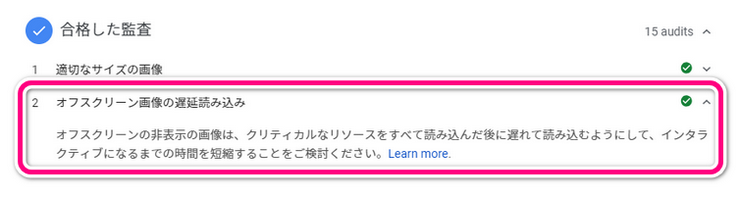
実際、「改善できる項目」からも「オフスクリーン画像の遅延読み込み」は消えて、「合格した監査」のほうに項目が移動していました。

ひとまず、これでGoogleのサイト評価として、画像の読込に関する問題は解消されたのでしょう。
別のページで試してみたところ、モバイルでも 74 という高いスコアが出たので、全体的にスコアが底上げされたのは間違いなさそうです。
LazyLoad SEOの導入による改善結果まとめ
それでは、LazyLoad SEOの導入に関するラップアップです。
総評としては、AFFINGERのために作られたプラグインのため、余計なことを考えずに導入できたので「購入して良かった」と思っています。
PageSpeed Insightsの速度スコアは下表のように変化しました。
| デバイス | 導入前 | 導入後 | |
| PC | 90 | 86 | |
| モバイル | 1回目 | 40 | 52 |
| 2回目 | 34 | 56 | |
これだけでPageSpeed Insightsの数値が満点近くになるようなことはありませんでしたが、画像の読込遅延による効果としては十分に発揮されて評価された印象です。

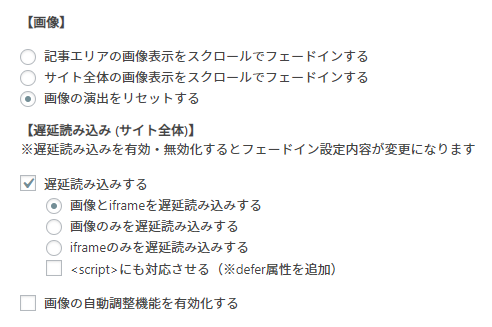
LazyLoad SEOの読込遅延にはいくつか設定項目が存在するので、この設定内容によっても結果が変わってくる人もいるかも知れません。

私の場合、いくつか組み合わせで試してみましたが、PageSpeed Insightsのスコアに大きく影響することはありませんでした。内容を変えても、上限下限の範囲内に収まるイメージです。
LazyLoadはブラウザ標準機能になるかも知れません
今回はプラグインの導入による改善でしたが、そう遠くない話としてLazyLoadの機能はブラウザ自体に実装されるかも知れないそうです。
Google Chromeを始めとして、Safari・FireFoxも共通の仕様で実装に向けて開発が進められているようです。
このままいくと、<img sr="xxx.jpg" loadin="lazy">だけで遅延読み込みが実装されるかも知れません。
After Chrome, Firefox will also support off-screen image lazy loading - ZDNet(英語)
それほど先の話ではなさそうなので、この実装を待ってプラグインや対応の判断をしても良いかも知れませんね。
さらなる改善に向けて
パソコン版の評価は悪くないので問題ないとして、モバイルは少なくともPageSpeed Insightsの「改善できる項目」を解消していく必要がありそうです。
- 次世代フォーマットでの画像の配信
- サーバーの応答時間が遅い(TTFB)
次世代フォーマットの画像は、インストール済の「EWWW Image Optimizer」で2010年にGoogleが発表したWebP形式に変換できるようです。まだSafariの対応状況が怪しいので対応しませんが、JPG 2000でもJPG XRでもなく、世界はGoogleの意向(WebP)に従うことになるのでしょう。
A new image format for the Web - Google Developers(英語)
「サーバーの応答時間(Time To First Byte)が遅い」はPCには出ずにモバイルだけの問題なので、サーバーというよりもCacheの問題なのだと思われます。AFFINGER5でAdsenseと共存できるCache設定を探していくしかありませんね。
また改善できたことなどあれば、情報をまとめて共有したいと思います。